Wordpress Page Templates
Choose from a wide variety of styles and layouts for your personal or professional blog.
Another wonderful day is happening! Yes, even in the COVID-19 epidemic. Okay, in today’s tutorial I am going to show you how easily we can add page template from WordPress plugin. It will just load from the plugin directory. There are ways to add templates from the plugin by slug.
But we do not want that way. We hardcode and dig a bit deeper so that it could find as the most preferable and flexible way for users. So, let’s talk! In this tutorial we are going to cover:
- Custom page templates for WordPress pages are a way of building a page that is different from the default style. This can be done a couple of different ways. If you are good with PHP, then you can code WordPress custom page templates from the ground up.
- One Page Express The One Page Express WordPress theme is, of course, a one page theme with a responsive build. It looks closer to that of a premium template, but you can download it for free in the WordPress theme directory. The primary homepage includes a large header image that overlaps with some content boxes.
- WordPress themes WordPress builder plugin provides no need to test anything manually, including business WordPress landing pages. When making changes to multipurpose WordPress theme or eCommerce website templates with Woocommerce, you can be sure that a featured or business website, landing page, and product layouts look beautiful and excellent.
- Create A Page Template
- Add Function to Load the Template

Hope it is going to be a short but useful tutorial for you.
Creating a Page Template for My Account
Well, the template was created for the purpose of making a My Account page for members. In this template just added some dummy HTML. You will have to change based on your needs.
That is our PHP code for the ‘Vive Membership Account Page‘ template. It looks kind of following in the project.
Edit Wordpress Page Templates
Add Page Template from WordPress Plugin Easily
So, here if you do have functions file for your plugin then there you can add the following snippet, or in other cases, you may leave your comment if you stuck.

Well, when we add the first block it will load the assigned template in Page Attributes area or dropdown.
And the second piece of code block will call the actual template file from the plugin directory.
There is always more to get things done so you may also like the tutorial add page templates to WordPress with a plugin by WPExplorer.

Get More Out of RainaStudio
Really! Well, today we do not have any free content that you can get out of us. Ha ha ha. So you might love the following tutorials for digging in:
Some WordPress themes include page templates that change the way your pages are formatted on the front end of the site. By using page templates, your WordPress theme can give you some flexibility for how your pages look and where certain page elements are located.
Applying a WordPress Page Template
1. To add a WordPress page template to a page, edit or add a new page from the Pages menu located in the WordPress Dashboard.
2. Find the Page Attributes section. In this section, you’ll see a drop-down list for available page templates.

Depending on your WordPress theme, you’ll see your specific page template options in the drop-down menu.
For example, for this WordPress theme, you have an option to select the Default template, a Front page template or a Full-width page template with no sidebar.
Previewing your WordPress Page Template
Wordpress Create New Page Template
To test out how each of these templates would change the look of the page, select a page template. Now, you can preview the changes to this page and decide whether or not to apply this page template to the page.
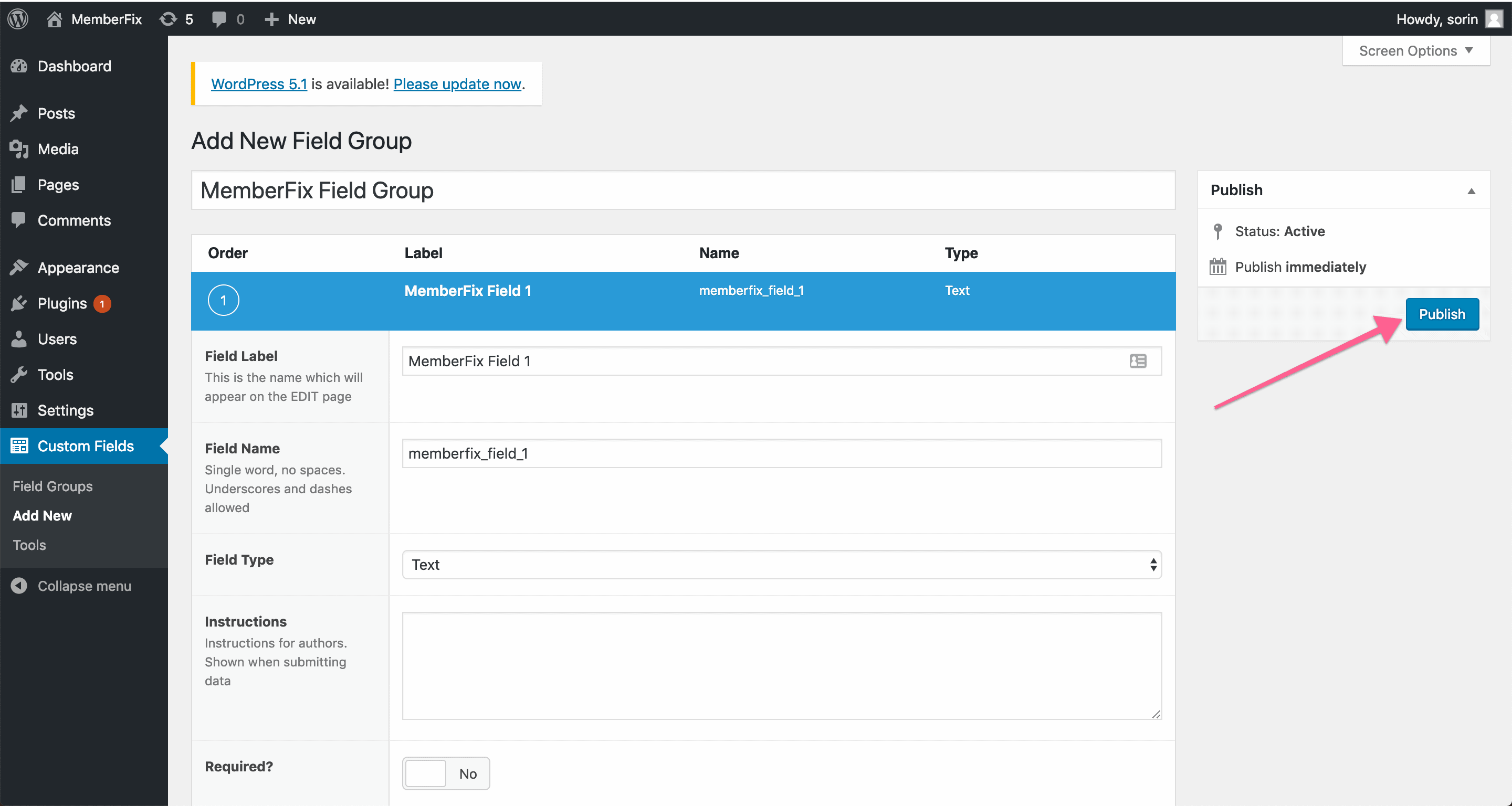
Publishing the Page
Once you’ve selected the page template to apply, just make sure it’s been selected and click Publish.
