Adobe Xd To Zeplin
- With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop. Developers get a 'locked' design to build from, while designers can iterate on the next great release. Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be in the shipped product.
- Design, prototype, and share engaging user experiences across platforms, screens, and devices with Adobe XD.
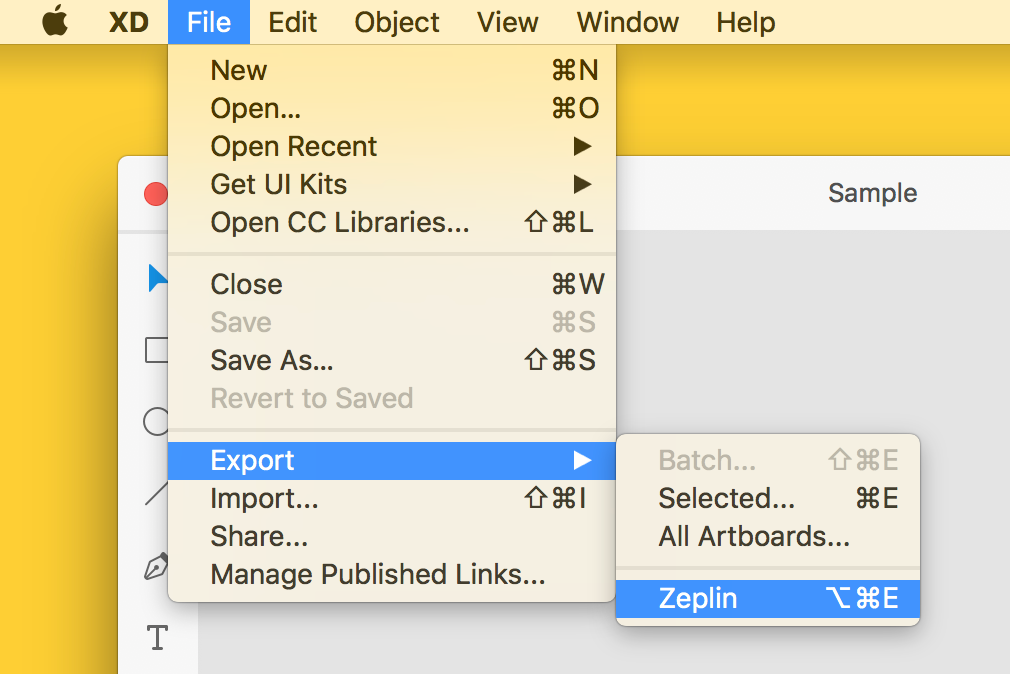
Zeplin exports artboards and components as 2x by default to support Retina displays. This behavior has an exception for Adobe XD plugin exports. If you have an artboard/component bigger than 8000x8000 pixels, Zeplin exports it as 1x instead of 2x. If your artboard/component is bigger than 0 pixels, due to the technical limitations on Adobe XD Plugin APIs, Zeplin plugin displays an error: “Your. Follow these steps below to export a layer or artboard from Adobe XD to Zeplin. Select any layer/artboard in your XD. Select “File Export Zeplin”. The shortcut for the last used export option is ⌥⌘E. So, next time you want to export designs to Zeplin, simply select the artboards and press Option, Command, E.
Zeplin automatically fetches text styles (or character styles) of an Adobe XD document when you export any artboard or component in it.
☝️ Make sure your Adobe XD file is saved locally on your device before exporting. Due to a technical limitation, it’s not possible to export text styles from a file saved on Adobe Cloud.
These text styles will be suggested under the Text Style Catalog section of either your project's Styleguide tab or your styleguide. You can either add them all using the “Add All” button or click separately on the ones you want to add individually.
If you ignore them once by clicking “Ignore these text styles”, Zeplin doesn't show these text styles again on your next export, to not bug you all the time. To reset this, select “Help > Reset Suggested Text Styles” from the menu up top, while you're in a project or a styleguide.
Related articles:
We’ve rebuilt the Adobe XD integration from the ground up to fix critical export issues like cloud components exports.
With this brand new integration, Zeplin uses Adobe XD Plugin APIs to export the data and the images out of Adobe XD. This API does have certain known issues and limitations that you should watch out for. 🕵️ We're already in touch with the Adobe team and will keep this list updated as they are changed or fixed!
Make sure to try exporting again if you run into an issue, and if it continues, check if it matches any of the known issues below.
Artboard Size Limits
Zeplin exports artboards and components as 2x by default to support Retina displays. This behavior has an exception for Adobe XD plugin exports.
If you have an artboard/component bigger than 8000x8000 pixels, Zeplin exports it as 1x instead of 2x.
If your artboard/component is bigger than 16000x16000 pixels, due to the technical limitations on Adobe XD Plugin APIs, Zeplin plugin displays an error: “Your selection contains some artboards over the export limitations”. You need to reduce the size of those artboards/components to export them successfully.

Not launching Zeplin app
If you install the Zeplin plugin in Adobe XD but don’t have the Zeplin desktop app installed yet, the plugin won’t be able to launch Zeplin once the export process is done. Please download the Zeplin desktop app here and try exporting again:
Grids

Adobe Xd Export Components To Zeplin
Due to the technical limitations on Adobe XD Plugin APIs, it’s not possible to get grid data for now.
Hope these help, let us know at support@zeplin.io if you're still having an issue!
Adobe Xd Vs Zeplin
Related articles:
